§LESS CSS を使う
LESS CSS は、動的なスタイルシートを記述するための言語です。LESS CSS を使うと、変数やミックスインなどを活用した非常に柔軟な CSS を記述することができます。
Play により別の言語へコンパイルされるアセットは、app/assets へ入れます。LESS CSS をここへ入れておくと、ビルドの中で普通の CSS ファイルへコンパイルされます。生成された CSS は public/ ディレクトリに配置されたかのように扱われるため、一旦コンパイルされてしまえば通常の CSS ファイルと違いはありません。
補足:生成された CSS ファイルなどの Play が管理しているリソース自体は
public/ディレクトリへ直接コピーされるのではなく、target/scala-2.9.1/resources_managedという別のディレクトリに保持されます。
例えば、app/assets/stylesheets/main.less にある LESS ソースファイルは、最終的に public/stylesheets/main.css になります。
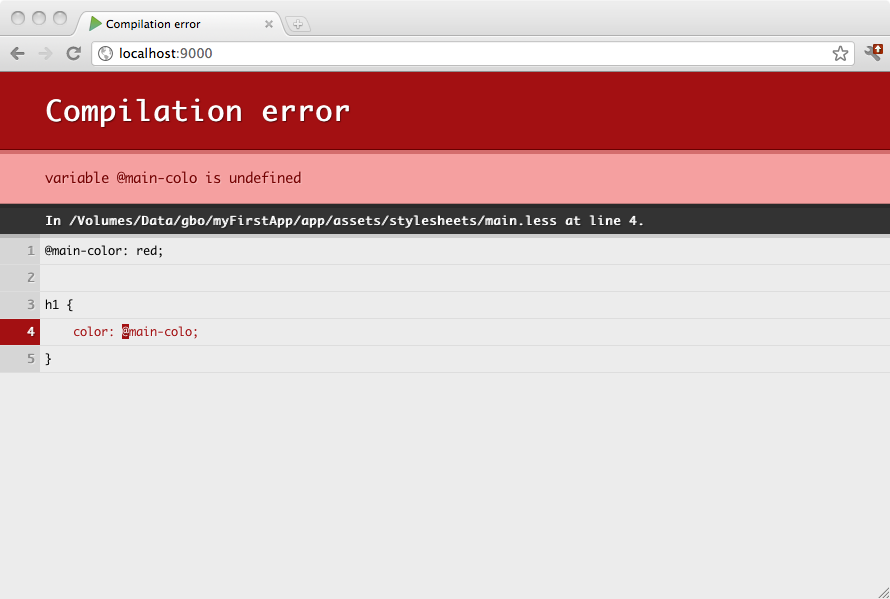
LESS ソースファイルは compile コマンド実行時や、開発モードにおいてブラウザ上でページをリロードしたときに、自動的にコンパイルされます。コンパイルエラーはブラウザへ出力されます。
§LESS コードを分割する
LESS の import 機能を利用すると、LESS コードを複数のライブラリへ分割することができます。
ライブラリが個別にコンパイルや import されてしまうことがないように、分割された LESS ファイルはコンパイラに処理させないようにする必要があります。そのために、分割された LESS ファイル名にはアンダースコア (_) を前置することになっています。例えば、_mylibrary.less というようなファイル名にします。 この振る舞いを制御するには、このページの最後にある 設定 の段落を参照してください。
§ディレクトリ構造
LESS を利用するときのディレクトリ構成は次のようになります。
app
└ assets
└ stylesheets
└ main.less
└ utils
└ _reset.less
└ _layout.less
次のような内容のmain.lessがあるとします。
@import "utils/_reset.less";
@import "utils/_layout.less";
h1 {
color: red;
}
この LESS は public/stylesheets/main.css という CSS ファイルにコンパイルされ、普通の公開アセットと同様にテンプレートから呼び出すことができます。縮小版も同じように生成されます。
<link rel="stylesheet" href="@routes.Assets.at("stylesheets/main.css")">
<link rel="stylesheet" href="@routes.Assets.at("stylesheets/main.min.css")">
§設定
アンダースコアが付加されていないすべてのファイルをコンパイルするデフォルトの動作は、例えば、そのように設計されていないライブラリが含まれている場合などのように、すべてのプロジェクトには適合しないかもしれません。
この振る舞いは、 project/Build.scala で lessEntryPoints キーを上書きすることによって制御することができます。このキーは PathFinder を保持しています。
例えば、 app/assets/stylesheets/main.less 以外は何もコンパイルしない場合、次のようにします。
val main = PlayProject(appName, appVersion, mainLang = SCALA).settings(
lessEntryPoints <<= baseDirectory(_ / "app" / "assets" / "stylesheets" ** "main.less")
)