§サブプロジェクト
複雑なプロジェクトを、一つの Play アプリケーションにまとめる必要はありません。大きなプロジェクトは、小さなアプリケーションに分割できます。また、アプリケーションから独立したロジックは Java や Scala ライブラリに切り出すのもよいでしょう。
詳細については「マルチプロジェクト・ビルドについての SBT ドキュメント」 (原文) を参照してください。また、サブプロジェクトを定義するにあたって最も基本的なこととして、サブプロジェクト用のビルドファイルというものはありません。親のビルドファイルにサブプロジェクトを定義します。
§ライブラリをサブプロジェクトとして切り出す
アプリケーションからシンプルな「ライブラリプロジェクト」を切り出すことができます。project/Build.scala に、次のような sbt のプロジェクト定義を追加してください。
import sbt._
import Keys._
import PlayProject._
object ApplicationBuild extends Build {
val appName = "my-first-application"
val appVersion = "1.0"
val appDependencies = Seq()
val mySubProject = Project("my-library", file("modules/myLibrary"))
val main = PlayProject(
appName, appVersion, appDependencies
).dependsOn(mySubProject)
}
これで、modules/myLibrary ディレクトリにサブプロジェクトを定義しました。サブプロジェクトは普通の sbt プロジェクトの一種であり、標準的なディレクトリ構成に従います。
modules
└ myLibrary
└ src
└ main
└ java
└ scala
ビルド設定でサブプロジェクトを有効にした場合、それぞれのプロジェクトを個別にコンパイル、テスト、実行することができます。Play コンソールで projects コマンドを実行すると、全てのプロジェクトが表示されます。
[my-first-application] $ projects
[info] In file:/Volumes/Data/gbo/myFirstApp/
[info] * my-first-application
[info] my-library
現在のプロジェクトを切り替えるには、project コマンドを使ってください。
[my-first-application] $ project my-library
[info] Set current project to my-library
>
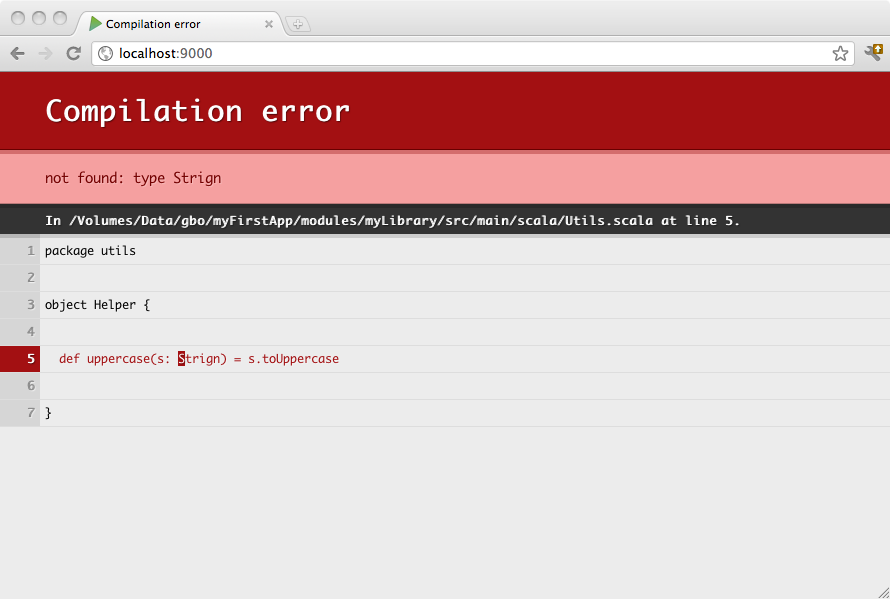
Play アプリケーションを開発モードで起動している場合、依存するサブプロジェクトも自動的に再コンパイルされます。サブプロジェクトのコンパイルエラーも、ブラウザ上で確認できます。
§Webアプリケーションを複数のプロジェクトに分割する
Play アプリケーションはデフォルト設定に従った普通のsbtプロジェクトでもあるため、お互いに依存性を持たせることができます。
設定方法は、サブプロジェクトの場合ととてもよく似ています。サブプロジェクトを PlayProject として定義すれば OK です。
import sbt._
import Keys._
import PlayProject._
object ApplicationBuild extends Build {
val appName = "zenexity.com"
val appVersion = "1.2"
val common = PlayProject(
appName + "-common", appVersion, path = file("modules/common")
)
val website = PlayProject(
appName + "-website", appVersion, path = file("modules/website")
).dependsOn(common)
val adminArea = PlayProject(
appName + "-admin", appVersion, path = file("modules/admin")
).dependsOn(common)
val main = PlayProject(
appName, appVersion
).dependsOn(
website, adminArea
)
}
これで、Web サイトと管理者向けサイトから構成される main プロジェクトを定義できました。また、両方のプロジェクトが common モジュールに依存しています。
main プロジェクトを再コンパイルしてテストするとき、依存するプロジェクトが再コンパイルされてテストされるようにしたい場合は、“aggregate” 句を追加する必要があります。
val main = PlayProject(
appName, appVersion
).dependsOn(
website, adminArea
).aggregate(
website, adminArea
)
}