§CoffeeScript を使う
CoffeeScript is a small and elegant language that compiles into JavaScript. It provides a nice syntax for writing JavaScript code.
Compiled assets in Play must be defined in the app/assets directory. They are handled by the build process and CoffeeScript sources are compiled into standard JavaScript files. The generated JavaScript files are distributed as standard resources into the same public/ folder as other unmanaged assets, meaning that there is no difference in the way you use them once compiled.
例えば、 app/assets/javascripts/main.coffee は public/javascripts/main.js において通常の JavaScript リソースとして利用できるようになります。
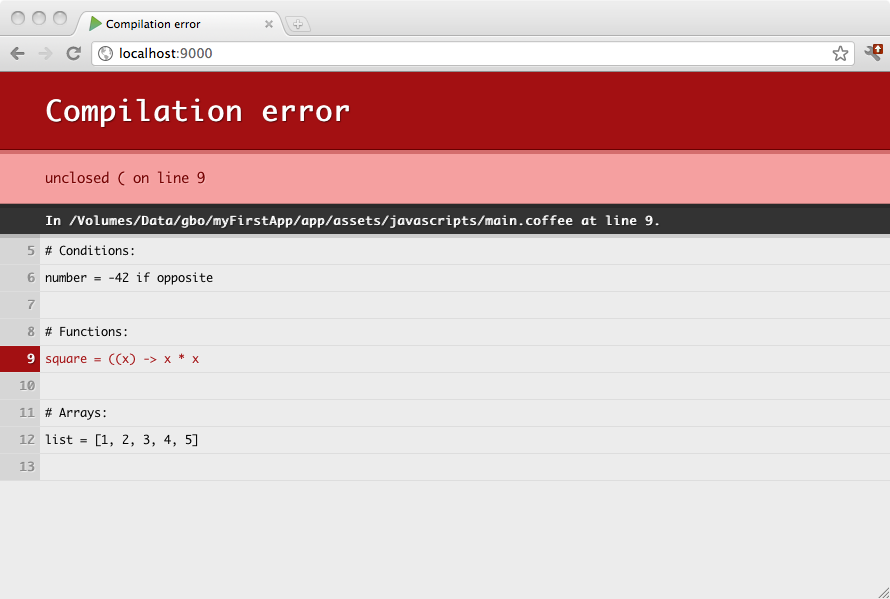
CoffeeScript sources are compiled automatically during an assets command, or when you refresh any page in your browser while you are running in development mode. Any compilation errors will be displayed in your browser:
§ディレクトリ構造
CoffeeScript を使うプロジェクトの基本的なデイレクトリ構造は次のようになります。
app
└ assets
└ javascripts
└ main.coffee
You can use the following syntax to use the compiled JavaScript file in your template:
<script src="@routes.Assets.at("javascripts/main.js")">
§Enablement and Configuration
CoffeeScript compilation is enabled by simply adding the plugin to your plugins.sbt file when using the PlayJava or PlayScala plugins:
addSbtPlugin("com.typesafe.sbt" % "sbt-coffeescript" % "1.0.0")
The plugin’s default configuration is normally sufficient. However please refer to the plugin’s documentation for information on how it may be configured.
次: LESS CSS を使う
このドキュメントの翻訳は Play チームによってメンテナンスされているものではありません。 間違いを見つけた場合、このページのソースコードを ここ で確認することができます。 ドキュメントガイドライン を読んで、お気軽にプルリクエストを送ってください。